Post
Salesforce Open Source: Lightning Web Components
Posted on June 27, 2019 (Last modified on December 24, 2025) • 2 min read • 330 wordsLast year, Salesforce released Lightning Web Components — a new and improved programming model for building Lightning components and web apps. Now, they’re opening the code up to the community!


Last year, Salesforce released Lightning Web Components — a new and improved programming model for building Lightning components and web apps. Now, they’re opening the code up to the community!
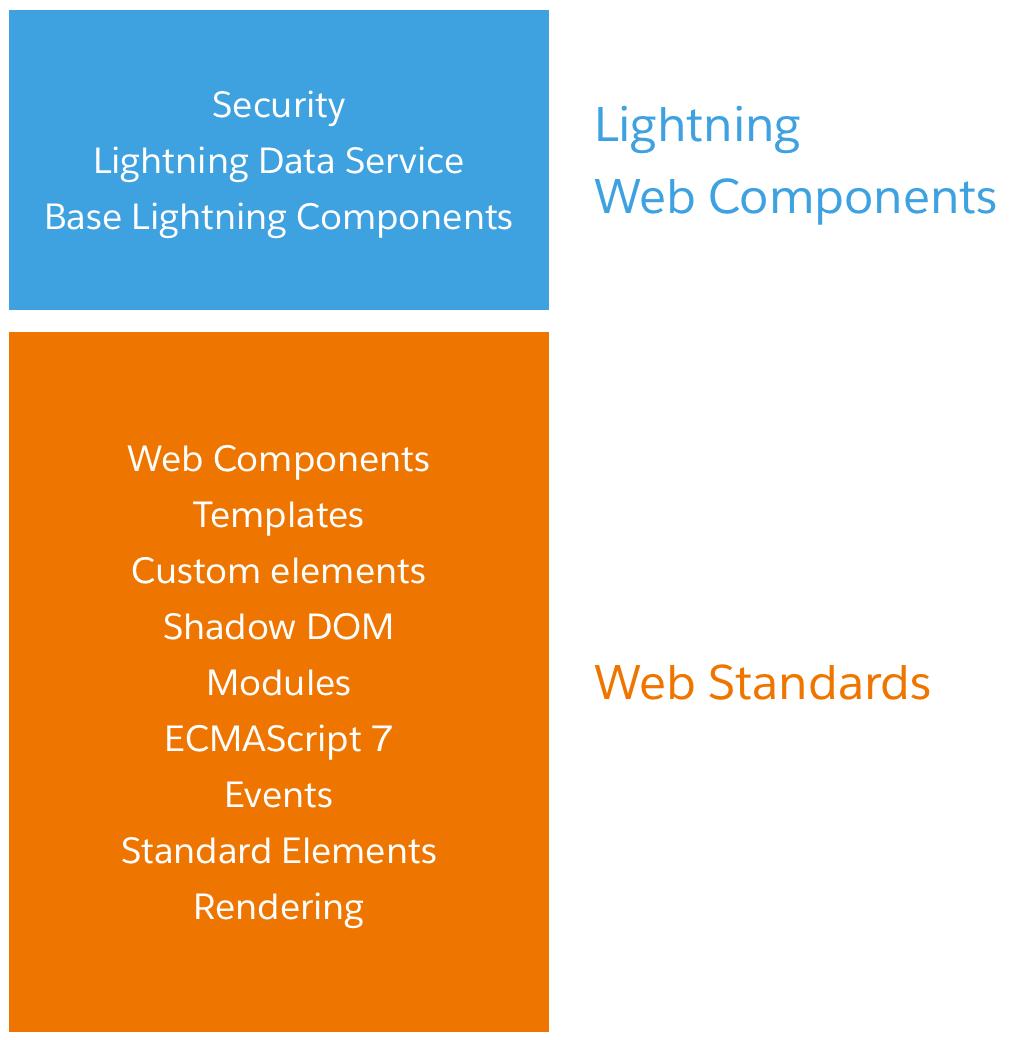
Introduced in December, Lightning Web Components (LWCs for short) were designed to improve development by using core Web Component standards, HTML, and modern JavaScript. The alignment with, and inclusion of, Web Component standards mirrored the industry shift from fragmented libraries, languages, and frameworks back to unified standards applicable across use-cases, businesses, and verticals. Coupled with that renaissance of standards, the fact that most of the actual coding in LWCs is done in HTML and modern JS, reduces the need for “niche” developers and opens up the possibilities for orgs to build their own solutions, without recruiting Salesforce-specific developers.

And now Salesforce has made that understanding and execution even more accessible by opening up the framework to the public! By making Lightning Web Components one of the newest additions to the Open Source ecosystem, Salesforce is helping organizations bridge the gap between talent and need. By dropping barriers to transparency, exposure, and experience, and opening the platform to community innovation, the field of LWC-familiar devs should expand exponentially, as should the effectiveness of the platform itself.
Now, developers all over the world will be able build apps on any platform, using the language of their choice, within the standards-based framework that LWCs provide. Furthermore, they’ll be able to fork, innovate, and improve their own apps, others’ apps, and even the platform itself to better fit their specific-needs. And lastly, well-developed improvements and use-cases will be able to be rolled back up into LWC-proper, or implemented on their own by other organizations looking for similar functionality!

Ready to dive into the code and get started creating your own Lightning Web components? Check out the official page, read through the Dev Guide, and then head over to GitHub to jump into the repo!
We can’t wait to see what you come up with.